Si no está cuidando la experiencia del usuario móvil (UX) para su sitio de comercio electrónico, está perdiendo clientes e ingresos. Eso es un hecho. La optimización para dispositivos móviles no es un extra opcional, sino imprescindible. La propia investigación de Google muestra que una buena UX móvil puede “convertir a los usuarios en clientes“. Sin embargo, si se equivoca, se van a otra parte. rápido!
¿Crees que esto no es un problema? Piensa otra vez. La investigación publicada en el blog de KISSMetrics muestra que el 78 % de las búsquedas móviles de información comercial local conducen a compras. Esta infografía de Coupofy muestra qué tan rápido el comercio móvil está creciendo.
Agregue eso a la gran cantidad de personas usando dispositivos móviles y la reciente actualización "mopocalypse" de Google (ya lastimando algunas marcas) y tiene razones más que suficientes para arreglar su sitio de comercio electrónico. Lamentablemente, no todo el mundo lo hace, por lo que obtienes fallas de UX como estas:
1. Sin optimización móvil
Esto no es tanto una falla de UX como una falla total, pero el mayor problema es la falta de optimización para dispositivos móviles. No sé ustedes, pero he intentado visitar sitios en mi teléfono o tableta solo para luchar con una interfaz de usuario diseñada para clics del mouse y tiempos de carga que harían que una tortuga se pareciera a Speedy Gonzales. Más sobre esos fallos de UX más adelante, pero no hay excusa para este.

Google ha enumerado varias opciones aceptables para la optimización de sitios móviles, por lo que todo lo que tiene que hacer es elegir la que mejor se adapte a sus necesidades. Muchas personas optan por un diseño receptivo, aunque esta no siempre es la mejor opción para los sitios de comercio electrónico, dice SEMRush.
Esto se debe a que cuando las opciones del lado del cliente determinan el formato y el tamaño de la página web, las páginas pueden cargarse lentamente y perder negocios. Una alternativa es el diseño adaptativo para garantizar que todas las páginas web se carguen en el tiempo más rápido con el contenido más apropiado para un dispositivo en particular.
Para los minoristas de comercio electrónico, la recompensa potencial es enorme. Un estudio de caso publicado en UserTesting.com muestra que tener un sitio diseñado para dispositivos móviles puede resultar en ganancias de optimización de conversión de dos dígitos, que es dinero en su bolsillo.
2. No se adapta a los dedos
Algunos sitios tienen una opción móvil, pero esa opción todavía tiene una sensación de escritorio. Estoy hablando de cosas como texto de enlace minúsculo y objetivos de toque pequeños. Al intentar seleccionar algo en la pantalla de un dispositivo móvil, los dedos no son tan precisos como los punteros del mouse en una computadora de escritorio. Se vuelve muy molesto cuando cada vez que intentas seleccionar algo en la pantalla, terminas en el lugar equivocado. Incluso en mi lector de feeds favorito, Feedly, es fácil guardar accidentalmente un enlace que quería descartar.
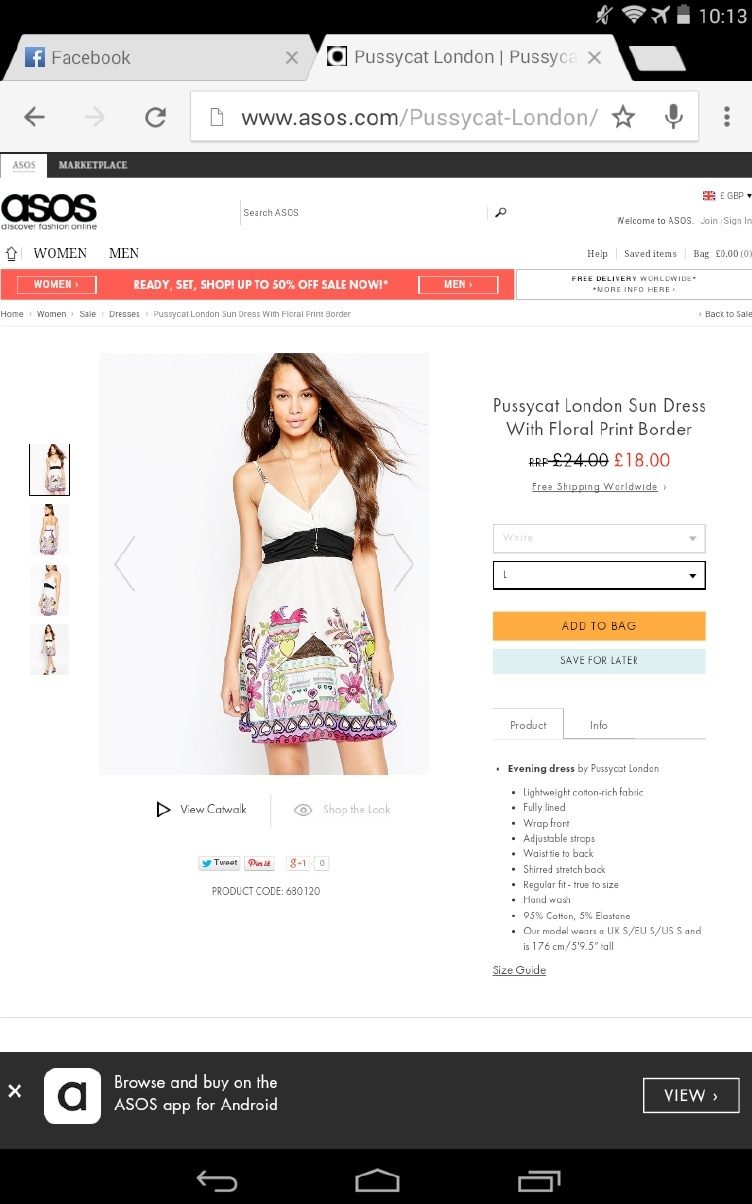
Si las personas no pueden llegar a donde quieren en su sitio, la frustración que sienten los alejará. El siguiente ejemplo tiene objetivos táctiles decentes, pero el gráfico ocupa demasiado espacio.

Mientras estamos en eso, hablemos de esa otra característica de diseño popular, el carrusel o deslizador. los odio y no soy las solo uno. Casi puedo vivir con ellos en una computadora de escritorio, pero en dispositivos móviles significa que toma demasiado tiempo obtener la información que necesito. Si está utilizando un carrusel para exhibir sus productos, verifique sus análisis y vea cómo responden sus clientes. Su mejor apuesta: Evítales y use botones grandes en su lugar.
3. Los usuarios no pueden encontrar lo que necesitan
A lo largo de los años, hemos sido entrenados para escribir cosas en los cuadros de búsqueda cuando usamos computadoras para navegar por la web. Eso no siempre es fácil en los dispositivos móviles. Sitios de comercio electrónico puede tener miles de páginas, por lo que la navegación y la búsqueda son siempre un desafío. La gente generalmente quiere:
- encontrar un producto o detalles del producto
- buscar información de envío y entrega
- comprar un artículo
Su trabajo es hacer que esto sea lo más fácil posible para los usuarios de dispositivos móviles. Si las personas no pueden encontrar la información que necesitan y esto interrumpe el flujo, tienen una experiencia de cliente deficiente y es probable que no compren.
Las formas de solucionar esto incluyen hacer que el envío y la entrega sean obvios incorporándolos en la página y ayudando a los usuarios a encontrar artículos fácilmente con autocompletar y opciones de navegación compatibles con dispositivos móviles, como botones o menús plegables e intuitivos. Verificar este artículo sobre Bruce Clay Inc para más sobre esto.
4. Sus formas apestan
¿Podemos hablar de formas? Lo entiendo; realmente lo hago Debe recopilar información de envío y del cliente, pero ese formulario largo y complejo que funciona para los usuarios de PC es totalmente incorrecto para los usuarios de dispositivos móviles. Llenar formularios en tabletas y formularios a menudo se siente como una tortura. Si sus clientes se sienten así, no se molestarán.
¿Cuál es la alternativa? Formularios más cortos que recopilan solo la información esencial o una haga clic para llamar enlace. Inicio de sesión social, si está diseñado para funcionar con las aplicaciones que sus clientes ya tienen en sus dispositivos. O ninguna forma en absoluto. Las estadísticas muestran que las formas más cortas convierten mejor. mira estos ejemplos de inspiracion.
Ya que estamos en el tema de los formularios, hablemos del registro. Como minorista, desea capturar la información del cliente, pero tratar de hacerlo demasiado pronto puede ser un desvío. En cambio, demuestre que vale la pena que se queden brindándoles toda la información que necesitan. Siempre me ha gustado el sitio de Asos porque cuando lo visité por primera vez, podía guardar artículos favoritos y agregarlos a mi cesta, luego completar la información mínima necesaria para comprar. Hay tiempo suficiente para recopilar información detallada más tarde.
Si tiene que registrarse antes de poder obtener información, no hay ningún incentivo, porque no hay pruebas de que tenga lo que quiero.
5. El pago no está optimizado
El comercio electrónico móvil representó alrededor de una quinta parte de todas las ventas navideñas en línea a fines de 2014, dice Custodia. A menos que desee perder estos clientes, debe cuidar el pago móvil. Ya hemos mencionado algunos aspectos de esto, como velocidad de página, toca objetivos y no requiere registro. Artículo de la revista Smashing en esto ha existido por un tiempo, pero todavía tiene sentido. Destaca áreas como:
- páginas de pago sin distracciones
- barras de progreso
- Informacion de seguridad
- salidas de invitados
Hay un par de otras áreas para mirar. Volviendo al tema de los formularios, colocar etiquetas de campo encima de los campos de formulario en lugar de dentro de ellos significa que los clientes no tienen que preguntarse qué información se supone que deben ingresar. Y el uso de integraciones de dispositivos móviles para que los usuarios puedan completar números con el teclado numérico también es útil, dice formismo.

Si está vendiendo a nivel nacional o mundial, es imprescindible permitir que su pago detecte la ubicación correcta para que los clientes vean la moneda correcta y la información de envío: Amazon hace esto incluso para los compradores de escritorio. Y también es una buena idea usar un carrito de compras persistente y hacer que la caja/cesta de compras sea fácilmente visible y accesible. En el ejemplo anterior, Asos hace algunas cosas bien, pero el texto es demasiado pequeño.
6. Malinterpretar el comportamiento del usuario móvil
Con los dispositivos móviles, es importante pensar en el comportamiento del usuario porque los usuarios móviles definitivamente no son lo mismo que los usuarios de PC. La investigación muestra que hacen decisiones de compra rápidas, así que olvídese de la copia larga que funciona para los compradores de PC y facilite que obtengan la información que necesitan lo antes posible. Esa es la mejor manera de hacer UX móvil trabajar para ellos.
Ha sido un mundo multipantalla desde hace un tiempo. Y eso significa que los clientes pueden iniciar una transacción en un teléfono inteligente y finalizarla en una tableta o computadora de escritorio. Eso significa que necesita una experiencia fluida e información guardada para que la transición sea lo más fluida posible para ellos. Compruebe esto a través de datos analíticos que le permiten seguimiento de sesiones por ID de usuario.
La regla clave de mejores conversiones y ventas es dar a los usuarios lo que quieren, así que haz un seguimiento, no adivines. Lo último datos minoristas móviles dice que muchos clientes están preocupados por encontrar los detalles del producto y la seguridad, los cuales puede abordar como se sugiere en este artículo.
7. Otros problemas de interfaz de usuario
Una buena interfaz de usuario (UI) no siempre se traduce en una buena UX, pero ayuda. Esté atento a errores como:
- enlaces que no funcionan
- redirigir a los usuarios móviles a las interfaces de escritorio
- desorden en páginas de conversión importantes
- texto que es difícil de leer (en el ejemplo a continuación, algunos subtítulos y una fuente más grande serían útiles).

Concéntrese en lo esencial para mejorar tanto la UI como la UX para sus clientes.
La línea de fondo?
buena experiencia de usuario ayudará a los clientes potenciales a confiar en su sitio y a querer comprarle. Así que no te obsesiones con el esquema de color perfecto o el ancho de píxel para tu contenido. Piense en la experiencia general y si los usuarios obtendrán lo que necesitan para completar una compra. Después de todo, esa es la marca del éxito del comercio electrónico.
Si no está seguro de si su sitio es compatible con dispositivos móviles, pruébelo usted mismo en un teléfono o tableta, utilice Google herramienta de prueba para dispositivos móviles o encontrar un emulador móvil para ver como queda. Lo más probable es que si no funciona para usted, desde el aterrizaje hasta el pago, tampoco funcionará para sus clientes. Mira esta lista de 105 consejos de experiencia de usuario para ver lo que podría necesitar arreglar primero.